今天要來做第五張網美照,比起前面幾張的照片,這張是更俏皮一些(我自己是這樣認為啦,所以也要來個能符合這張照片的裝飾,才能襯托出照片本身。這次的筆記主要是寫文字在圖形(元素)上面的位置,偏上偏下偏左偏右,還是要靠中間呢~![]()
一般預設的文字都是靠左且偏上,若是有做其他設定才會有所不同。
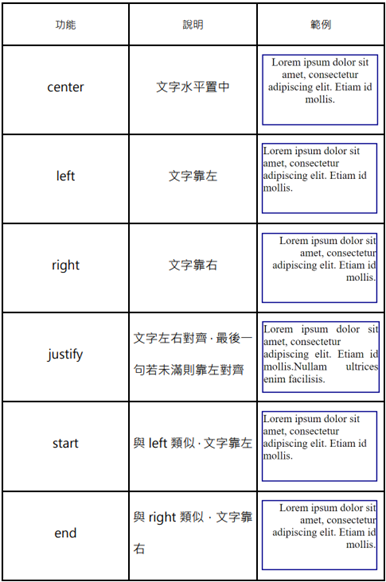
讓我們來看一下text-align有哪些功能:
(示範文字為無意義文字)
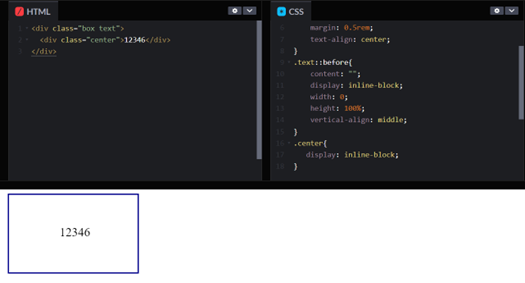
在示範垂直置中之前要先說明偽元素,特別抓before和after講解,概念很簡單,before就是在原本的元素前添加的東西,相反的after就是在原本的元素後添加東西,而兩者皆會繼承原本元素的要件。
※上述before與after都有inline-block(行與區塊)屬性,再利用此特性做垂直置中。
※設定content: “ ”;是因為若無任何內容的話,偽元素就不會存在,所以要設定為空白字元。
codepen點這
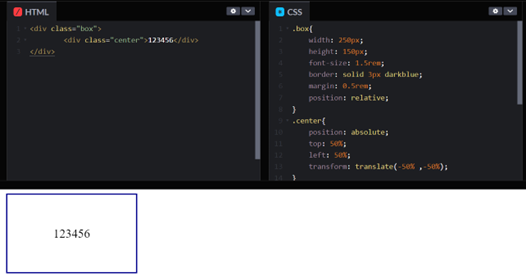
先將文字元素定位在左右各50%得區域再設定transform: translate(-50% ,-50%),它會自動校正到垂直置中的地方,有夠方便~
codepen點這
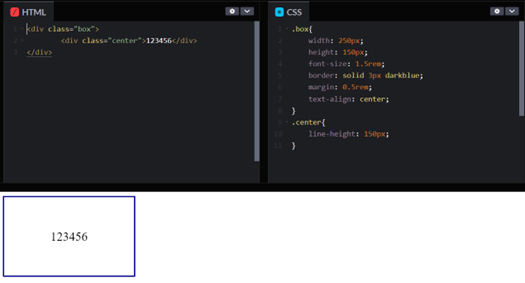
line-height是文字每一行的距離,隨輸入數值越大則行高距離越開。
將line-height高度設置跟元素高度一樣就可以輕鬆達到垂直置重的效果。
概念就是將文字放在其設定的高度之中間,所以如果將line-height高度設置跟元素同高,則可以讓文字垂直置中。
※切記是在文字只有 行的情況下才能達成,若是多餘一行會導致間距分離。
codepen點這

CSS text-align property - W3Schools
text-align - CSS - MDN Web Docs
CSS text-align 屬性語法介紹 - WebTech 網頁設計教學站
line-height - CSS: Cascading Style Sheets - MDN Web Docs
CSS行高(line-height)及文本垂直居中原理 - SegmentFault
CSS 之line-height 实现单行文字垂直居中的原理 - CSDN博客
CSS垂直置中技巧,我只會23個,你會幾個
[CSS] 套用水平垂直置中到文字或任何區塊
